Dark Roam
Posted: June 29, 2020
Introduction
I’ve been using Roam Research quite extensively lately. It has replaced most of my personal interactions with Notion. I still use Notion at work for our internal wiki, and even for externally sharing information. However, #Roam has taken over as my tool of choice for ad-hoc #Writing, #[[Task Management]], and as a #[[Personal Knowledgebase]].
The reason I’ve found #Roam so much more captivating than #Notion can be summed up with the following quote: “Sometimes the flowers arrange themselves, Jim..” - Robert California, S8E19 of The Office
Roam allows you to just write. You don’t have to obsess (and I did with Notion) about file structure, and taxonomy, and hierarchy, and which icons to use, and which emoji to use, and what’s private, and what’s public, and on and on and on. This isn’t just a problem with Notion. Modern #[[Writing Tools are]] modeled after filing cabinets and paper. It’s an antiquated way of codifying #Ideas.
Roam on the other hand is #Networked. You just start writing. Every day you take notes, you create pages, add tags, etc. Roam organizes these blocks for you. It’s nearly impossible to lose something in Roam given its #Bi-directional linking system. What happened yesterday is forever preserved and linked to whatever content is contained within those notes. Roam is less of a technology and product, and more of a thought process and philosophy. If you try to map a filing cabinet process to Roam you’re going to have a bad time. But, if you’re willing to completely rethink note-taking, processing ideas, then it’s a game-changer.
That’s not to say Roam doesn’t have issues. It’s a product in its infancy. I have several issues with Roam, but my two biggest are:
- performance and;
- styling;
#Performance will come with increased scaling capacity as Roam grows (they recently raised a round of funding, so I’m holding out hope that they’re mainly focused on performance).
The lack of styling options, on the other hand, seem to almost be cultural. Fortunately, this is easily changed with a simple CSS override plugin. I use Roam Toolkit, which does more than just allow me to implement custom styling, but the CSS I’m sharing below can be implemented with whatever CSS override you want.
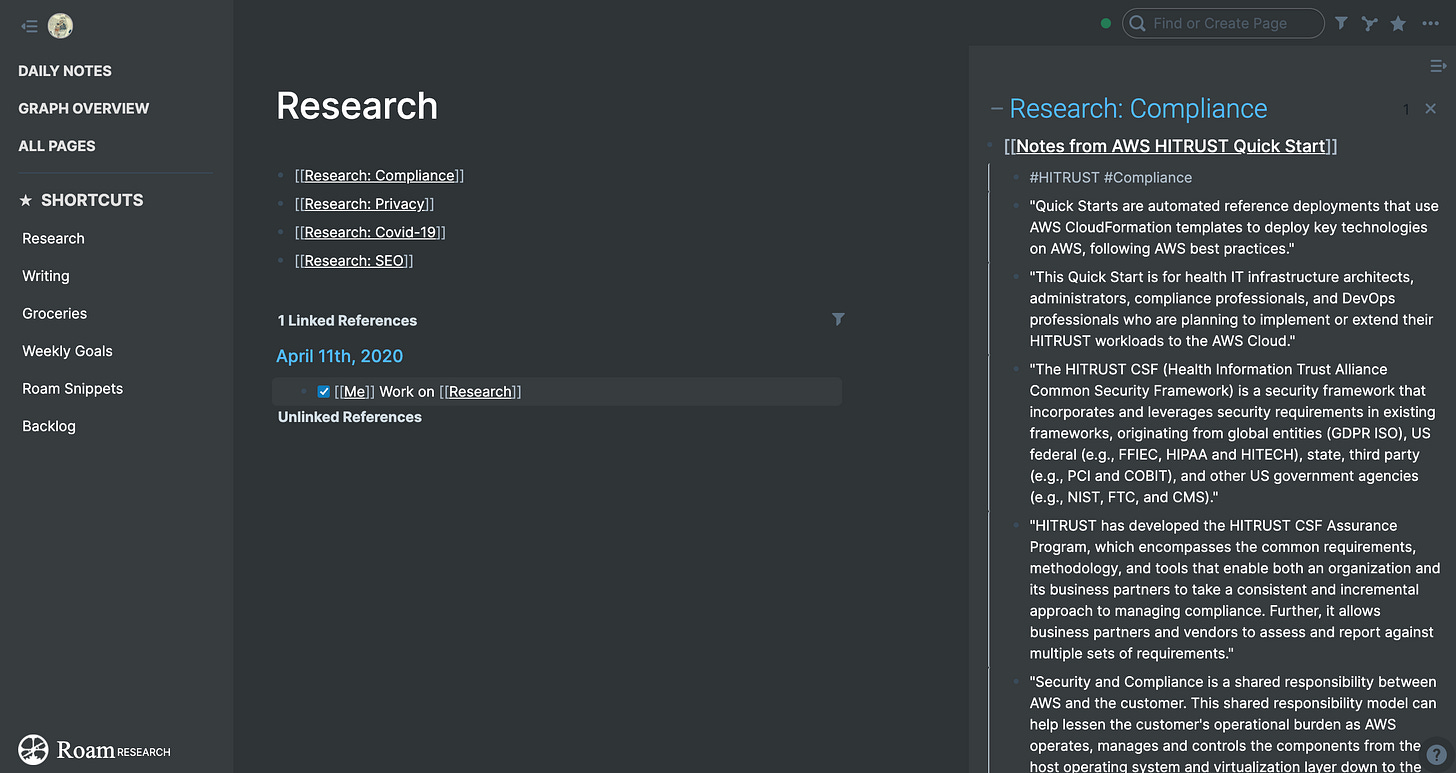
Theme:
Gist → https://gist.github.com/rr1000/eedbd56e55d132c1779445c70a1c011d

That’s it. Thanks for reading!